Hướng dẫn tạo Sticky Navigation bằng jQuery
Rất nhiều website sử dụng tính năng ” sticky ” cho các menu trên trang web của họ. Tính năng này sẽ giúp các thanh menu sẽ luôn dính trên cùng của trang. Có rất nhiều jQuery plugins giúp chúng ta tạo chức năng này ,nhưng trong bài viết này chúng ta sẽ tự tay viết vài dòng jQuery.

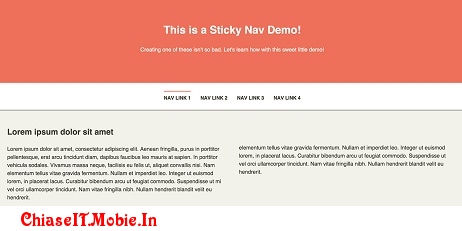
Đầu tiên, chúng ta sẽ cần có khung chuẩn html như sau :
Sau đó chúng ta định dạng CSS cơ bản cho menu.
Cuối cùng là jQuery các bạn sử dụng đoạn script sau cho việc tạo chức năng “sticky”.
Chúc các bạn thành công !

Đầu tiên, chúng ta sẽ cần có khung chuẩn html như sau :
<header>
<h1>This is a Sticky Nav Demo!</h1>
<p>Creating one of these isn't so bad. Let's learn how with this sweet little demo!</p>
</header>
<nav class="main-nav">
<a href="#">Nav Link 1</a>
<a href="#">Nav Link 2</a>
<a href="#">Nav Link 3</a>
<a href="#">Nav Link 4</a>
</nav>
<div class="main">
</div>
<h1>This is a Sticky Nav Demo!</h1>
<p>Creating one of these isn't so bad. Let's learn how with this sweet little demo!</p>
</header>
<nav class="main-nav">
<a href="#">Nav Link 1</a>
<a href="#">Nav Link 2</a>
<a href="#">Nav Link 3</a>
<a href="#">Nav Link 4</a>
</nav>
<div class="main">
</div>
Sau đó chúng ta định dạng CSS cơ bản cho menu.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding-top: 250px;
}
header {
height: 300px;
padding-top: 50px;
background: #f07057;
}
.main-nav,
.main {
position: relative;
}
.main-nav {
background: #fff;
height: 80px;
z-index: 150;
margin-bottom: -80px;
box-shadow: 0 2px 3px rgba(0,0,0,.4);
}
header,
.main-nav-scrolled {
position: fixed;
width: 100%;
top: 0;
}
.main {
background: #f2f2e8;
padding: 110px 50px 50px;
column-count: 2;
column-gap: 40px;
}
p {
margin-bottom: 24px;
}
header, .main-nav {
text-align: center;
}
header {
color: #f7f8ee;
}
.main-nav a {
font-size: .9em;
text-decoration: none;
font-weight: bold;
text-transform: uppercase;
color: #444135;
display: inline-block;
margin: 24px 12px;
}
.main-nav a:first-child {
border-top: 2px solid #f07057;
padding-top: 10px;
}
.main h2 {
column-span: all;
}
box-sizing: border-box;
}
body {
margin: 0;
padding-top: 250px;
}
header {
height: 300px;
padding-top: 50px;
background: #f07057;
}
.main-nav,
.main {
position: relative;
}
.main-nav {
background: #fff;
height: 80px;
z-index: 150;
margin-bottom: -80px;
box-shadow: 0 2px 3px rgba(0,0,0,.4);
}
header,
.main-nav-scrolled {
position: fixed;
width: 100%;
top: 0;
}
.main {
background: #f2f2e8;
padding: 110px 50px 50px;
column-count: 2;
column-gap: 40px;
}
p {
margin-bottom: 24px;
}
header, .main-nav {
text-align: center;
}
header {
color: #f7f8ee;
}
.main-nav a {
font-size: .9em;
text-decoration: none;
font-weight: bold;
text-transform: uppercase;
color: #444135;
display: inline-block;
margin: 24px 12px;
}
.main-nav a:first-child {
border-top: 2px solid #f07057;
padding-top: 10px;
}
.main h2 {
column-span: all;
}
Cuối cùng là jQuery các bạn sử dụng đoạn script sau cho việc tạo chức năng “sticky”.
var mn = $(".main-nav");
mns = "main-nav-scrolled";
hdr = $('header').height();
$(window).scroll(function() {
if( $(this).scrollTop() > hdr ) {
mn.addClass(mns);
} else {
mn.removeClass(mns);
}
});
mns = "main-nav-scrolled";
hdr = $('header').height();
$(window).scroll(function() {
if( $(this).scrollTop() > hdr ) {
mn.addClass(mns);
} else {
mn.removeClass(mns);
}
});
Chúc các bạn thành công !