Share code chuyển Tiếng Việt có Dấu sang Tiếng Việt không Dấu
Việc chuyển tiếng việt có dấu sang tiếng việt không dấurất tốt cho những ai SEO Giỏi. Bởi tiếng việt không dấu sẽ được tìm kiếm nhiều hơn. Và sau đây mình xin tổng hợp những cách chuyển từ tiếng việt có dấu sang tiếng việt không dấu nhanh nhất bằng jQuery và Javascript.

Cách 1:
Cách đầu tiên là cách mình hay dùng đó là sử dụng javascript replace các chữ cái có dấu thành chữu cái không dấu. Việc này khi bạn cho nội dung vào thì mỗi khi load trang nó sẽ tự động chuyển sang tiếng việt không dấu cho bạn luôn
Mỗi khi load trang nội dung trong name='tags' sẽ được chuyển thành tiếng việt không dấu.
Cách 2:
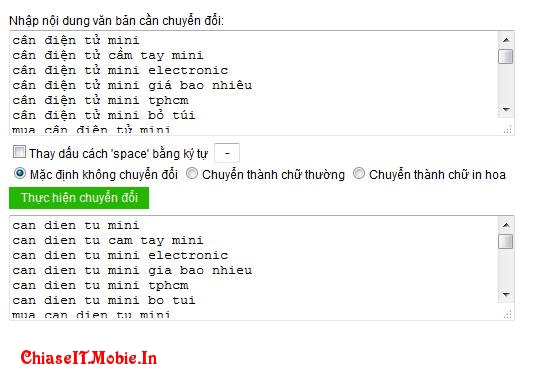
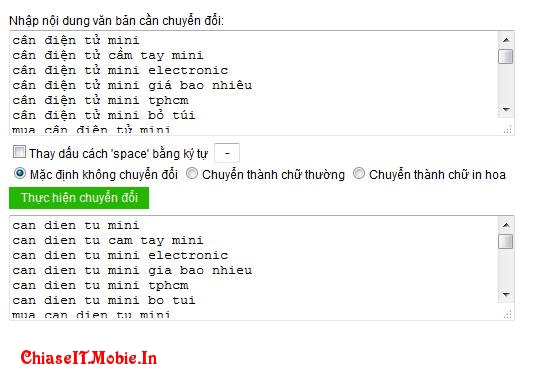
Cách này sẽ sử dụng Jquery thay đổi tiếng việt có dấu thành tiếng việt không dấu trong khung nhập chỉ bằng 1 click
textbox và div thay đổi cùng 1 lúc khi mình nhập ký tự vào textbox.
Cách 3:
Cách này dành cho PHP nhé
Tạm thời từng ấy cái đã mình sẽ sưu tầm thêm những cách khác. Có gì các bạn cứ comment nhiệt tình mình sẽ hỗ trợ.

Cách 1:
Cách đầu tiên là cách mình hay dùng đó là sử dụng javascript replace các chữ cái có dấu thành chữu cái không dấu. Việc này khi bạn cho nội dung vào thì mỗi khi load trang nó sẽ tự động chuyển sang tiếng việt không dấu cho bạn luôn
<span name='tags'>Nội dung tiếng việt có dấu</span>
<script language='javascript'>
var w=window.innerWidth;
var msg = document.getElementsByName("tags");
for (var i = 0; i < msg.length; i ) {
var oldtext = document.getElementsByName("tags")[i].innerHTML;
var newtext = oldtext.replace(/(^|[\n ])([\w] ?:\/\/[^ ,\"\n\r\t<]*)/ig, "$1<a href='$2' target='_blank'>$2</a>");
newtext = newtext.replace(/à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ/ig, 'a');
newtext = newtext.replace(/è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ/ig, 'e');
newtext = newtext.replace(/ì|í|ị|ỉ|ĩ/ig, 'i');
newtext = newtext.replace(/ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ/ig, 'o');
newtext = newtext.replace(/ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ/ig, 'u');
newtext = newtext.replace(/ỳ|ý|ỵ|ỷ|ỹ/ig, 'y');
newtext = newtext.replace(/đ/ig, 'd');
document.getElementsByName("tags")[i].innerHTML = newtext;
}
</script>
<script language='javascript'>
var w=window.innerWidth;
var msg = document.getElementsByName("tags");
for (var i = 0; i < msg.length; i ) {
var oldtext = document.getElementsByName("tags")[i].innerHTML;
var newtext = oldtext.replace(/(^|[\n ])([\w] ?:\/\/[^ ,\"\n\r\t<]*)/ig, "$1<a href='$2' target='_blank'>$2</a>");
newtext = newtext.replace(/à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ/ig, 'a');
newtext = newtext.replace(/è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ/ig, 'e');
newtext = newtext.replace(/ì|í|ị|ỉ|ĩ/ig, 'i');
newtext = newtext.replace(/ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ/ig, 'o');
newtext = newtext.replace(/ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ/ig, 'u');
newtext = newtext.replace(/ỳ|ý|ỵ|ỷ|ỹ/ig, 'y');
newtext = newtext.replace(/đ/ig, 'd');
document.getElementsByName("tags")[i].innerHTML = newtext;
}
</script>
Mỗi khi load trang nội dung trong name='tags' sẽ được chuyển thành tiếng việt không dấu.
Cách 2:
Cách này sẽ sử dụng Jquery thay đổi tiếng việt có dấu thành tiếng việt không dấu trong khung nhập chỉ bằng 1 click
$(function () {
$(".textbox").keyup(function () {
var text = $(this).val();
var text_create;
text_create = text.replace(/à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ/g, "a").replace(/\ /g, '-').replace(/đ/g, "d").replace(/đ/g, "d").replace(/ỳ|ý|ỵ|ỷ|ỹ/g,"y").replace(/ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ/g,"u").replace(/ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ. /g,"o").replace(/è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ. /g, "e").replace(/ì|í|ị|ỉ|ĩ/g,"i");
$('.divclass').text(text_create);
}).keyup();
});
$(".textbox").keyup(function () {
var text = $(this).val();
var text_create;
text_create = text.replace(/à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ/g, "a").replace(/\ /g, '-').replace(/đ/g, "d").replace(/đ/g, "d").replace(/ỳ|ý|ỵ|ỷ|ỹ/g,"y").replace(/ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ/g,"u").replace(/ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ. /g,"o").replace(/è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ. /g, "e").replace(/ì|í|ị|ỉ|ĩ/g,"i");
$('.divclass').text(text_create);
}).keyup();
});
textbox và div thay đổi cùng 1 lúc khi mình nhập ký tự vào textbox.
Cách 3:
Cách này dành cho PHP nhé
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Chuyển Chuỗi</title>
</head>
<body>
<?function chuyenChuoi($str) {// In thường
$str = preg_replace("/(à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ)/", 'a', $str);
$str = preg_replace("/(è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ)/", 'e', $str);
$str = preg_replace("/(ì|í|ị|ỉ|ĩ)/", 'i', $str);
$str = preg_replace("/(ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ)/", 'o', $str);
$str = preg_replace("/(ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ)/", 'u', $str);
$str = preg_replace("/(ỳ|ý|ỵ|ỷ|ỹ)/", 'y', $str);
$str = preg_replace("/(đ)/", 'd', $str);
$str = html_entity_decode ($str);
$str = str_replace(array(' ','_'), '-', $str);
$str = html_entity_decode ($str);
$str = str_replace("ç","c",$str);
$str = str_replace("Ç","C",$str);
$str = str_replace(" / ","-",$str);
$str = str_replace("/","-",$str);
$str = str_replace(" - ","-",$str);
$str = str_replace("_","-",$str);
$str = str_replace(" ","-",$str);
$str = str_replace( "ß", "ss", $str);
$str = str_replace( "&", "", $str);
$str = str_replace( "%", "percent", $str);
$str = str_replace("----","-",$str);
$str = str_replace("---","-",$str);
$str = str_replace("--","-",$str);
$str = str_replace(".","-",$str);
$str = str_replace(",","",$str);// In đậm
$str = preg_replace("/(À|Á|Ạ|Ả|Ã|Â|Ầ|Ấ|Ậ|Ẩ|Ẫ|Ă|Ằ|Ắ|Ặ|Ẳ|Ẵ)/", 'A', $str);
$str = preg_replace("/(È|É|Ẹ|Ẻ|Ẽ|Ê|Ề|Ế|Ệ|Ể|Ễ)/", 'E', $str);
$str = preg_replace("/(Ì|Í|Ị|Ỉ|Ĩ)/", 'I', $str);
$str = preg_replace("/(Ò|Ó|Ọ|Ỏ|Õ|Ô|Ồ|Ố|Ộ|Ổ|Ỗ|Ơ|Ờ|Ớ|Ợ|Ở|Ỡ)/", 'O', $str);
$str = preg_replace("/(Ù|Ú|Ụ|Ủ|Ũ|Ư|Ừ|Ứ|Ự|Ử|Ữ)/", 'U', $str);
$str = preg_replace("/(Ỳ|Ý|Ỵ|Ỷ|Ỹ)/", 'Y', $str);
$str = preg_replace("/(Đ)/", 'D', $str);
return $str; // Trả về chuỗi đã chuyển
}
?><?php
$vsnet1='Chia sẻ kiến thức lập trình, mã nguồn %';$vsnet2=chuyenChuoi($vsnet1);
echo "Chuỗi ban đầu:";
echo $vsnet1. "<br>";
echo "Chuỗi sau khi chuyển: ";
echo $vsnet2;?>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Chuyển Chuỗi</title>
</head>
<body>
<?function chuyenChuoi($str) {// In thường
$str = preg_replace("/(à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ)/", 'a', $str);
$str = preg_replace("/(è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ)/", 'e', $str);
$str = preg_replace("/(ì|í|ị|ỉ|ĩ)/", 'i', $str);
$str = preg_replace("/(ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ)/", 'o', $str);
$str = preg_replace("/(ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ)/", 'u', $str);
$str = preg_replace("/(ỳ|ý|ỵ|ỷ|ỹ)/", 'y', $str);
$str = preg_replace("/(đ)/", 'd', $str);
$str = html_entity_decode ($str);
$str = str_replace(array(' ','_'), '-', $str);
$str = html_entity_decode ($str);
$str = str_replace("ç","c",$str);
$str = str_replace("Ç","C",$str);
$str = str_replace(" / ","-",$str);
$str = str_replace("/","-",$str);
$str = str_replace(" - ","-",$str);
$str = str_replace("_","-",$str);
$str = str_replace(" ","-",$str);
$str = str_replace( "ß", "ss", $str);
$str = str_replace( "&", "", $str);
$str = str_replace( "%", "percent", $str);
$str = str_replace("----","-",$str);
$str = str_replace("---","-",$str);
$str = str_replace("--","-",$str);
$str = str_replace(".","-",$str);
$str = str_replace(",","",$str);// In đậm
$str = preg_replace("/(À|Á|Ạ|Ả|Ã|Â|Ầ|Ấ|Ậ|Ẩ|Ẫ|Ă|Ằ|Ắ|Ặ|Ẳ|Ẵ)/", 'A', $str);
$str = preg_replace("/(È|É|Ẹ|Ẻ|Ẽ|Ê|Ề|Ế|Ệ|Ể|Ễ)/", 'E', $str);
$str = preg_replace("/(Ì|Í|Ị|Ỉ|Ĩ)/", 'I', $str);
$str = preg_replace("/(Ò|Ó|Ọ|Ỏ|Õ|Ô|Ồ|Ố|Ộ|Ổ|Ỗ|Ơ|Ờ|Ớ|Ợ|Ở|Ỡ)/", 'O', $str);
$str = preg_replace("/(Ù|Ú|Ụ|Ủ|Ũ|Ư|Ừ|Ứ|Ự|Ử|Ữ)/", 'U', $str);
$str = preg_replace("/(Ỳ|Ý|Ỵ|Ỷ|Ỹ)/", 'Y', $str);
$str = preg_replace("/(Đ)/", 'D', $str);
return $str; // Trả về chuỗi đã chuyển
}
?><?php
$vsnet1='Chia sẻ kiến thức lập trình, mã nguồn %';$vsnet2=chuyenChuoi($vsnet1);
echo "Chuỗi ban đầu:";
echo $vsnet1. "<br>";
echo "Chuỗi sau khi chuyển: ";
echo $vsnet2;?>
</body>
</html>
Tạm thời từng ấy cái đã mình sẽ sưu tầm thêm những cách khác. Có gì các bạn cứ comment nhiệt tình mình sẽ hỗ trợ.