Hướng dẫn làm Form Login style Facebook đẹp
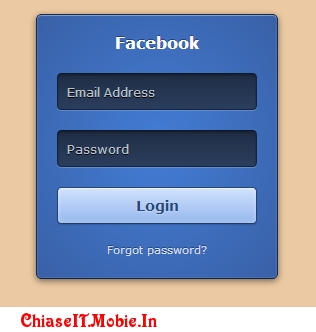
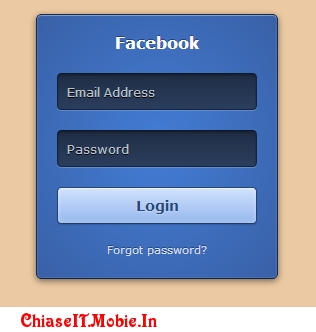
Chào các bạn, hôm nay mình sẽ hướng dẫn các bạn design một form login giống với facebook khi đăng nhập qua điện thoại Đầu tiên là chiêm ngưỡng thành quả mình sẽ làm ra cho nó sướng cái đã nhỉ

OK! bắt tay vào việc thôi nào. Trước hết là mấy cái html cái nhỉ
Đoạn mã trên rất đơn giản, chỉ là những thẻ input để gửi dữ liệu đi thôi. Giờ mới tới đoạn thiết kế cho nó. Mở đầu chỉ là những đoạn css nhỏ giúp định dạng các thẻ gốc thôi, chưa cần chú ý làm gì lắm
Phần tiếp theo đây sẽ làm tiếp phần còn lại sao cho nó có “miếng thịt” ra hồn xíu
Đơn giản thế thôi .=)) Vậy là xong rồi. Chúc thành công!

OK! bắt tay vào việc thôi nào. Trước hết là mấy cái html cái nhỉ
<form class="login" onsubmit="return false">
<h1>Facebook</h1>
<input type="email" name="email" class="login-input" placeholder="Email Address" autofocus>
<input type="password" name="password" class="login-input" placeholder="Password">
<input type="submit" value="Login" class="login-submit">
<p class="login-help"><a href="#">Forgot password?</a></p>
</form>
<h1>Facebook</h1>
<input type="email" name="email" class="login-input" placeholder="Email Address" autofocus>
<input type="password" name="password" class="login-input" placeholder="Password">
<input type="submit" value="Login" class="login-submit">
<p class="login-help"><a href="#">Forgot password?</a></p>
</form>
Đoạn mã trên rất đơn giản, chỉ là những thẻ input để gửi dữ liệu đi thôi. Giờ mới tới đoạn thiết kế cho nó. Mở đầu chỉ là những đoạn css nhỏ giúp định dạng các thẻ gốc thôi, chưa cần chú ý làm gì lắm
body {
font: 12px/20px 'Lucida Grande', Verdana, sans-serif;
color: #404040;
background: #ebc9a2;
}
input, textarea, select, label {
font-family: inherit;
font-size: 12px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
font: 12px/20px 'Lucida Grande', Verdana, sans-serif;
color: #404040;
background: #ebc9a2;
}
input, textarea, select, label {
font-family: inherit;
font-size: 12px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Phần tiếp theo đây sẽ làm tiếp phần còn lại sao cho nó có “miếng thịt” ra hồn xíu

Đơn giản thế thôi .=)) Vậy là xong rồi. Chúc thành công!