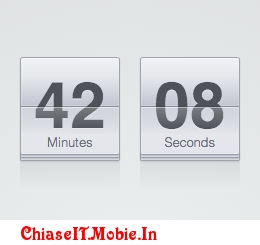
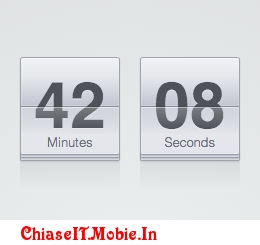
Thiết kế mẫu đồng hồ đếm ngược cực ấn tượng với CSS3
Không có cách học nào tốt hơn là tự bắt tay vào làm và từ đó chúng ta sẽ học và nhớ rất kỹ những gì mà chúng ta đã làm. Để thêm sự sáng tạo cho các bạn khi thiết kế web cũng như trang trí cho blog của mình. Hôm nay , mình sẽ chia sẻ cho các bạn một mẫu thiết kế đồng hồ đếm ngược , rất thích hợp cho các bạn dùng trong những trang tổ chức sự kiện. Thông qua mẫu này, các bạn sẽ có thêm kiến thức cũng như sử dụng tốt những thuộc tính có sẵn của CSS3.

Các bạn dùng khung chuẩn html như sau :
<span class="clock-block">
<span class="clock-val">42</span>
<span class="clock-unit">minutes</span>
</span>
<span class="clock-block">
<span class="clock-val">08</span>
<span class="clock-unit">seconds</span>
</span>
<strong>CSS</strong>
Sau đó các bạn định dạng bằng đoạn css dưới đây.
Chúc các bạn thành công !

Các bạn dùng khung chuẩn html như sau :
<span class="clock-block">
<span class="clock-val">42</span>
<span class="clock-unit">minutes</span>
</span>
<span class="clock-block">
<span class="clock-val">08</span>
<span class="clock-unit">seconds</span>
</span>
<strong>CSS</strong>
Sau đó các bạn định dạng bằng đoạn css dưới đây.
html, body {
min-height: 100%;
}
body {
font: 12px/20px 'Lucida Grande', Verdana, sans-serif;
color: #404040;
background: #eee;
background-image: -webkit-radial-gradient(circle cover, #edf0f0, #d7d9da 80%);
background-image: -moz-radial-gradient(circle cover, #edf0f0, #d7d9da 80%);
background-image: -o-radial-gradient(circle cover, #edf0f0, #d7d9da 80%);
background-image: radial-gradient(circle cover, #edf0f0, #d7d9da 80%);
}
.clock {
margin: 60px auto;
text-align: center;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.clock-block {
display: inline-block;
vertical-align: top;
position: relative;
width: 100px;
height: 98px;
margin: 0 8px;
padding-top: 16px;
line-height: 1;
font-family: Helvetica, Arial, sans-serif;
text-align: center;
text-shadow: 0 1px rgba(255, 255, 255, 0.3);
background: #e5e7eb;
border: 1px solid #9fa2ad;
border-radius: 3px 3px 2px 2px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-image: -webkit-linear-gradient(top, #f1f2f5, #e5e7eb 20%, #c2c5d1 50%, #e5e7eb 80%, #e4e5eb);
background-image: -moz-linear-gradient(top, #f1f2f5, #e5e7eb 20%, #c2c5d1 50%, #e5e7eb 80%, #e4e5eb);
background-image: -o-linear-gradient(top, #f1f2f5, #e5e7eb 20%, #c2c5d1 50%, #e5e7eb 80%, #e4e5eb);
background-image: linear-gradient(to bottom, #f1f2f5, #e5e7eb 20%, #c2c5d1 50%, #e5e7eb 80%, #e4e5eb);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), 0 1px 2px rgba(0, 0, 0, 0.1);
}
.clock-block:before, .clock-block:after {
content: '';
position: absolute;
bottom: -4px;
left: -1px;
right: -1px;
z-index: -1;
height: 4px;
background: #cacfd9;
border: 1px solid #9fa2ad;
border-radius: 2px;
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.4), 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.4), 0 1px 2px rgba(0, 0, 0, 0.1);
}
.clock-block:before {
bottom: -7px;
}
.clock-val {
display: block;
position: relative;
z-index: 1;
font-size: 64px;
font-weight: bold;
color: #4f5258;
}
.clock-val:before, .clock-val:after {
content: '';
position: absolute;
left: 0;
right: 0;
}
.clock-val:before {
z-index: -1;
top: -16px;
bottom: 50%;
border-radius: 2px 2px 0 0;
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2);
}
.clock-val:after {
top: 50%;
bottom: -16px;
border-top: 1px solid rgba(60, 62, 68, 0.4);
border-radius: 0 0 2px 2px;
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0.25), rgba(255, 255, 255, 0) 50%);
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.25), rgba(255, 255, 255, 0) 50%);
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.25), rgba(255, 255, 255, 0) 50%);
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.25), rgba(255, 255, 255, 0) 50%);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 0 1px rgba(255, 255, 255, 0.2);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 0 1px rgba(255, 255, 255, 0.2);
}
.clock-unit {
display: block;
margin-top: -2px;
font-size: 13px;
font-weight: 200;
color: #6b707a;
text-transform: capitalize;
}
.clock-unit:after {
content: '';
position: absolute;
z-index: -2;
top: 100%;
left: -1px;
right: -1px;
height: 30px;
margin-top: 6px;
border-radius: 0 0 3px 3px;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.06), rgba(0, 0, 0, 0));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0.06), rgba(0, 0, 0, 0));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0.06), rgba(0, 0, 0, 0));
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.06), rgba(0, 0, 0, 0));
}
min-height: 100%;
}
body {
font: 12px/20px 'Lucida Grande', Verdana, sans-serif;
color: #404040;
background: #eee;
background-image: -webkit-radial-gradient(circle cover, #edf0f0, #d7d9da 80%);
background-image: -moz-radial-gradient(circle cover, #edf0f0, #d7d9da 80%);
background-image: -o-radial-gradient(circle cover, #edf0f0, #d7d9da 80%);
background-image: radial-gradient(circle cover, #edf0f0, #d7d9da 80%);
}
.clock {
margin: 60px auto;
text-align: center;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.clock-block {
display: inline-block;
vertical-align: top;
position: relative;
width: 100px;
height: 98px;
margin: 0 8px;
padding-top: 16px;
line-height: 1;
font-family: Helvetica, Arial, sans-serif;
text-align: center;
text-shadow: 0 1px rgba(255, 255, 255, 0.3);
background: #e5e7eb;
border: 1px solid #9fa2ad;
border-radius: 3px 3px 2px 2px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-image: -webkit-linear-gradient(top, #f1f2f5, #e5e7eb 20%, #c2c5d1 50%, #e5e7eb 80%, #e4e5eb);
background-image: -moz-linear-gradient(top, #f1f2f5, #e5e7eb 20%, #c2c5d1 50%, #e5e7eb 80%, #e4e5eb);
background-image: -o-linear-gradient(top, #f1f2f5, #e5e7eb 20%, #c2c5d1 50%, #e5e7eb 80%, #e4e5eb);
background-image: linear-gradient(to bottom, #f1f2f5, #e5e7eb 20%, #c2c5d1 50%, #e5e7eb 80%, #e4e5eb);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), 0 1px 2px rgba(0, 0, 0, 0.1);
}
.clock-block:before, .clock-block:after {
content: '';
position: absolute;
bottom: -4px;
left: -1px;
right: -1px;
z-index: -1;
height: 4px;
background: #cacfd9;
border: 1px solid #9fa2ad;
border-radius: 2px;
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.4), 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.4), 0 1px 2px rgba(0, 0, 0, 0.1);
}
.clock-block:before {
bottom: -7px;
}
.clock-val {
display: block;
position: relative;
z-index: 1;
font-size: 64px;
font-weight: bold;
color: #4f5258;
}
.clock-val:before, .clock-val:after {
content: '';
position: absolute;
left: 0;
right: 0;
}
.clock-val:before {
z-index: -1;
top: -16px;
bottom: 50%;
border-radius: 2px 2px 0 0;
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2);
}
.clock-val:after {
top: 50%;
bottom: -16px;
border-top: 1px solid rgba(60, 62, 68, 0.4);
border-radius: 0 0 2px 2px;
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0.25), rgba(255, 255, 255, 0) 50%);
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.25), rgba(255, 255, 255, 0) 50%);
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.25), rgba(255, 255, 255, 0) 50%);
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.25), rgba(255, 255, 255, 0) 50%);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 0 1px rgba(255, 255, 255, 0.2);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 0 1px rgba(255, 255, 255, 0.2);
}
.clock-unit {
display: block;
margin-top: -2px;
font-size: 13px;
font-weight: 200;
color: #6b707a;
text-transform: capitalize;
}
.clock-unit:after {
content: '';
position: absolute;
z-index: -2;
top: 100%;
left: -1px;
right: -1px;
height: 30px;
margin-top: 6px;
border-radius: 0 0 3px 3px;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.06), rgba(0, 0, 0, 0));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0.06), rgba(0, 0, 0, 0));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0.06), rgba(0, 0, 0, 0));
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.06), rgba(0, 0, 0, 0));
}
Chúc các bạn thành công !