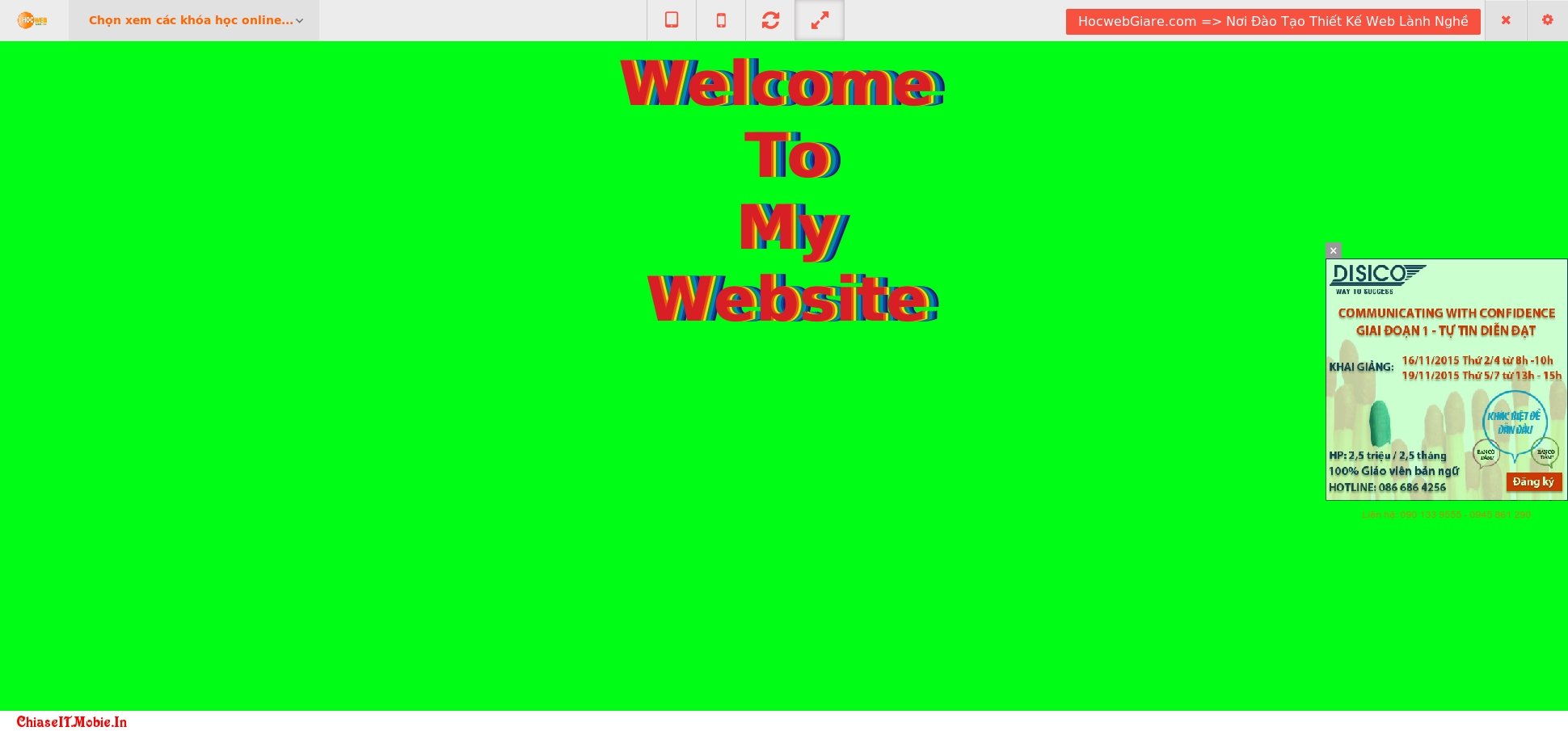
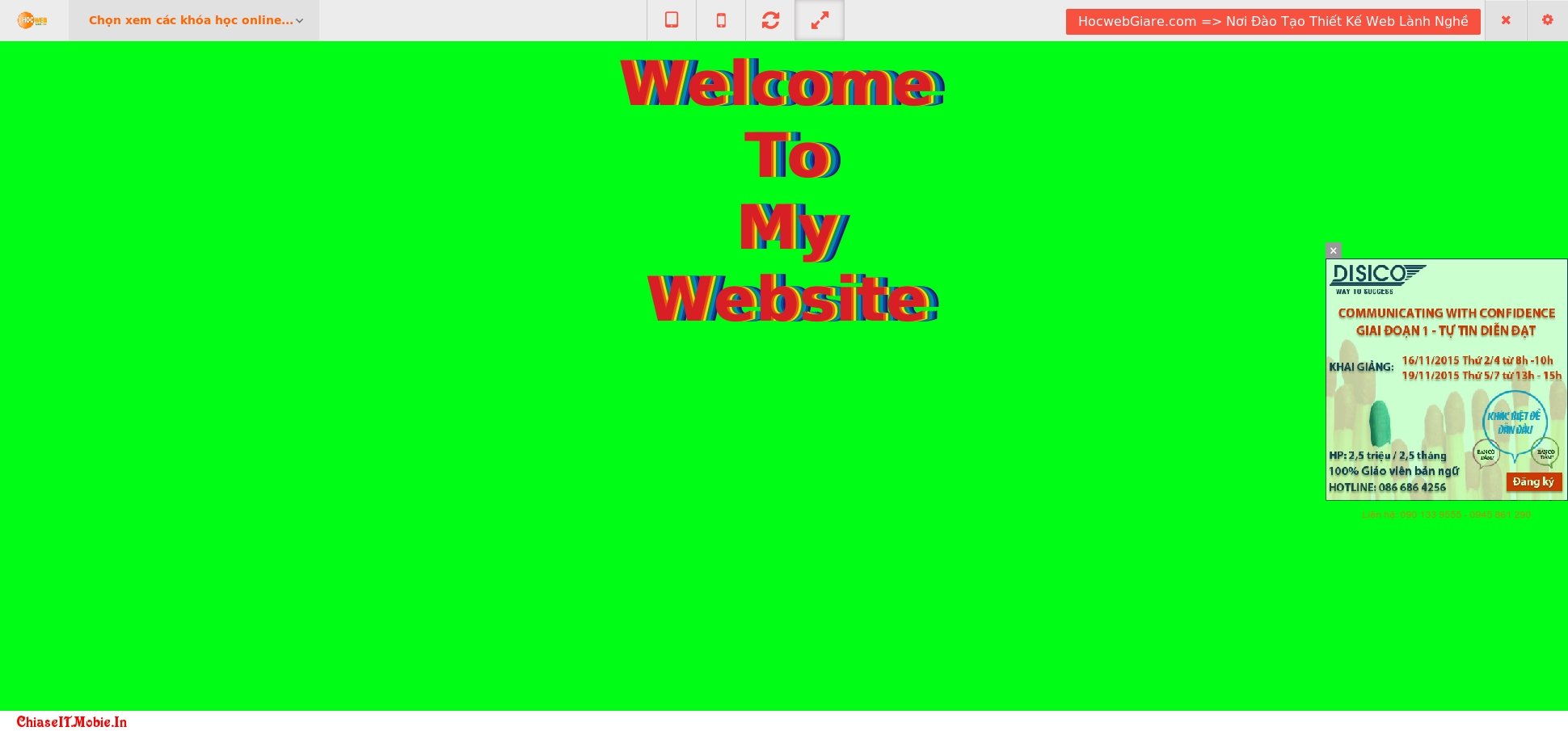
Tạo hiệu ứng cầu vòng tuyệt đẹp cho văn bản bằng CSS3
Phần định nghĩa CSS
Phần định nghĩa HTML

Thay đổi font chữ Google tại đây .
Chúc bạn thành công!
.rainbow {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
cursor: pointer;
border: none;
font: normal normal bold 76px/normal "Yeseva One", Helvetica, sans-serif;
color: rgba(0, 0, 0, 0);
text-align: center;
-o-text-overflow: clip;
text-overflow: clip;
text-shadow: 3px 0 0 rgb(217,31,38) , 6px 0 0 rgb(226,91,14) , 9px 0 0 rgb(245,221,8) , 12px 0 0 rgb(5,148,68) , 15px 0 0 rgb(2,135,206) , 18px 0 0 rgb(4,77,145) , 21px 0 0 rgb(42,21,113) ;
-webkit-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-moz-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-o-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.rainbow:hover {
text-shadow: -3px 0 0 rgb(217,31,38) , -6px 0 0 rgb(226,91,14) , -9px 0 0 rgb(245,221,8) , -12px 0 0 rgb(5,148,68) , -15px 0 0 rgb(2,135,206) , -18px 0 0 rgb(4,77,145) , -21px 0 0 rgb(42,21,113) ;
-webkit-transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-moz-transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-o-transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
body {
background-color:#00FD15
}
<link href=" http://fonts.googleapis.com/css?family=Yeseva%20One" rel="stylesheet" type="text/css">
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
cursor: pointer;
border: none;
font: normal normal bold 76px/normal "Yeseva One", Helvetica, sans-serif;
color: rgba(0, 0, 0, 0);
text-align: center;
-o-text-overflow: clip;
text-overflow: clip;
text-shadow: 3px 0 0 rgb(217,31,38) , 6px 0 0 rgb(226,91,14) , 9px 0 0 rgb(245,221,8) , 12px 0 0 rgb(5,148,68) , 15px 0 0 rgb(2,135,206) , 18px 0 0 rgb(4,77,145) , 21px 0 0 rgb(42,21,113) ;
-webkit-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-moz-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-o-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.rainbow:hover {
text-shadow: -3px 0 0 rgb(217,31,38) , -6px 0 0 rgb(226,91,14) , -9px 0 0 rgb(245,221,8) , -12px 0 0 rgb(5,148,68) , -15px 0 0 rgb(2,135,206) , -18px 0 0 rgb(4,77,145) , -21px 0 0 rgb(42,21,113) ;
-webkit-transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-moz-transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-o-transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
body {
background-color:#00FD15
}
<link href=" http://fonts.googleapis.com/css?family=Yeseva%20One" rel="stylesheet" type="text/css">
Phần định nghĩa HTML
<p class="rainbow" align="center">Welcome
<br>To
<br>My
<br>Website
</p>
<br>To
<br>My
<br>Website
</p>

Thay đổi font chữ Google tại đây .
Chúc bạn thành công!